Efecto slide con JQUERY
Posteado el 27. Jul, 2010 por Webi in Desarrollo Web, Jquery
AQUI PUEDES VER LO QUE APRENDERAS CON ESTE TUTORIAL
PASO 1
Creamos una carpeta la cual vamos a llamar slide con jquery en la cual vamos a colocar todos nuestros elementos, dentro de esta carpeta creamos una carpeta llamada imágenes en la cual vamos a colocar las imágenes que vamos a utilizar para nuestro slide y los botones de next y prev.
PASO 2
Abrimos Dreamweaver y creamos un nuevo documento HTML en blanco.
PASO 3
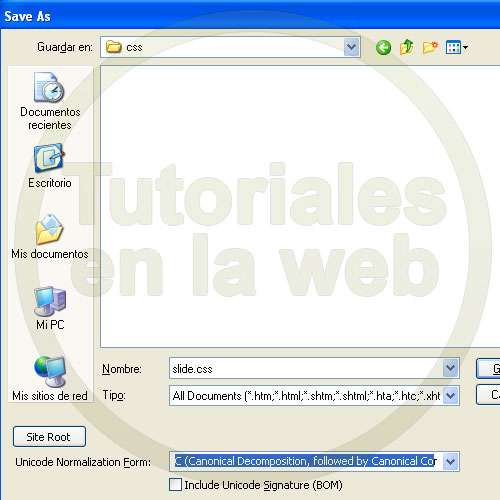
Con el comando ctrl. + S guardamos nuestro HTML con el nombre de slide.html en la carpeta slide con jquery que creamos anteriormente.
PASO 4
Con el comando Ctrl + N creamos un nuevo documento CSS.
PASO 5
Ahora con el comando ctrl. + S guardamos el documento en una carpeta llamada css y le colocamos el nombre de slide.css.
PASO 6
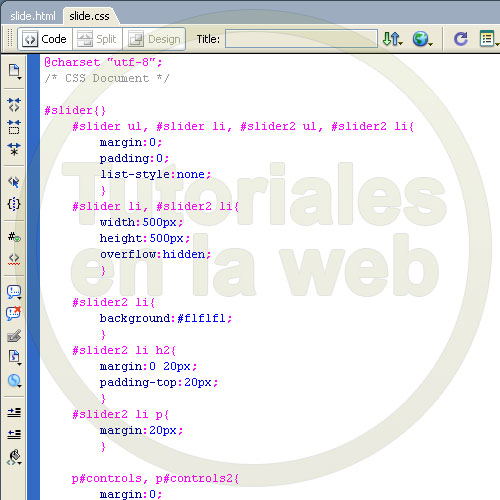
Copiamos y pegamos el siguiente código dentro de nuestro archivo css
#slider{}
#slider ul, #slider li, #slider2 ul, #slider2 li{
margin:0;
padding:0;
list-style:none;
}
#slider li, #slider2 li{
width:500px;
height:500px;
overflow:hidden;
}
#slider2 li{
background:#f1f1f1;
}
#slider2 li h2{
margin:0 20px;
padding-top:20px;
}
#slider2 li p{
margin:20px;
}
p#controls, p#controls2{
margin:0;
position:relative;
}
#prevBtn, #nextBtn, #prevBtn2, #nextBtn2{
display:block;
margin:0;
overflow:hidden;
text-indent:-8000px;
width:30px;
height:77px;
position:absolute;
left:-30px;
top:-250px;
}
#nextBtn, #nextBtn2{
left:500px;
}
#prevBtn a, #nextBtn a, #prevBtn2 a, #nextBtn2 a{
display:block;
width:30px;
height:77px;
background-image: url(../imagenes/prev.gif);
background-repeat: no-repeat;
background-position: 0 0;
}
#nextBtn a, #nextBtn2 a{
background:url(../imagenes/next.gif) no-repeat 0 0;
}
img{border:none;}PASO 7
Dentro de la carpeta Slide con jquery creamos una nueva carpeta llamada js y copiamos los dos archivos js que adjunto en este tutorial.
PASO 8
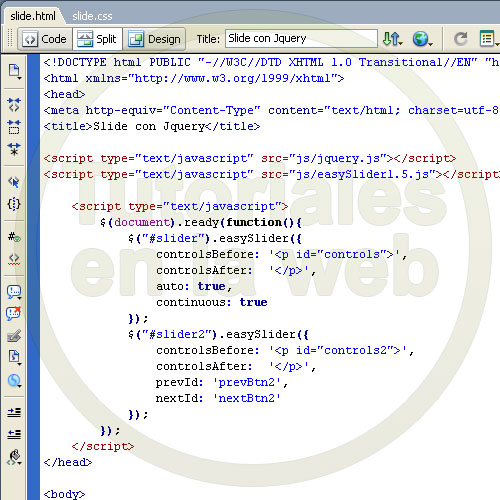
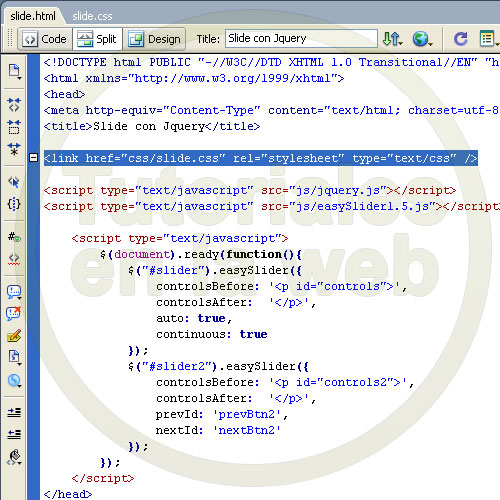
Ahora vamos a Dreamweaver y en nuestro documento HTML vamos a copiar el siguiente código por debajo de la etiqueta Slide con Jquery.
PASO 9
Copiamos el siguiente código que enlaza nuestro documento HTML con el CSS
PASO 10
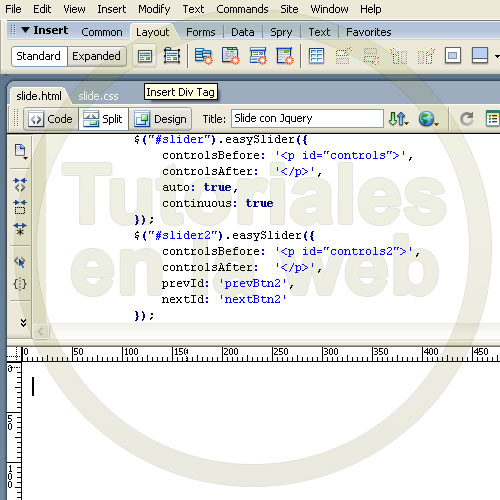
Ahora vamos a insertar un DIV Nuevo vamos a la barra Insert – Pestaña Layout – Botón Insert Div Tag.
PASO 11
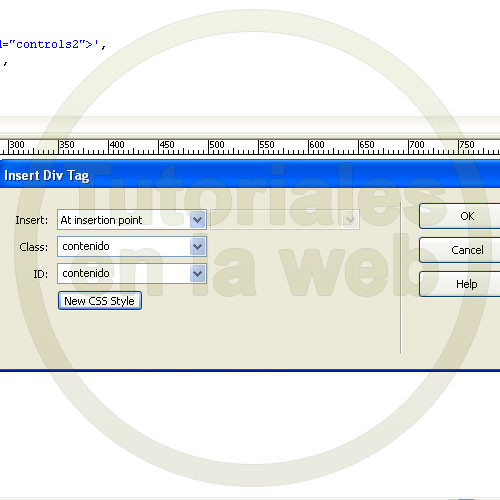
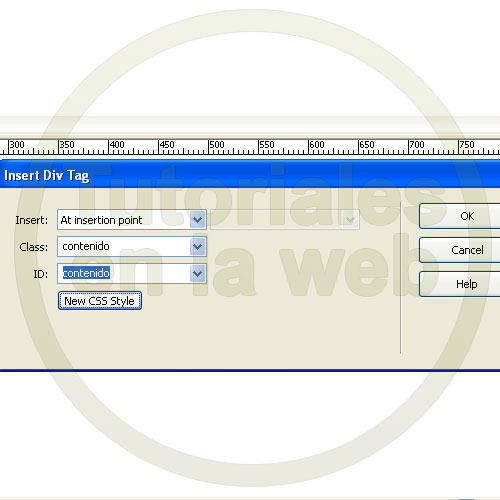
En la ventana Insert Div Tag en la opción Class y ID: colocamos el nombre de contenido y luego damos click en el botón New CSS Style.
PASO 12
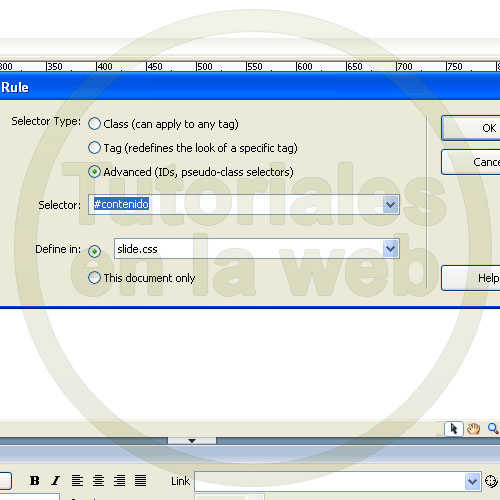
En la ventana New CSS Rule en la opción Selector tiene que estar el nombre #contenido y en Define in: el nombre del css en este caso es slide.css, luego damos click en ok.
PASO 13
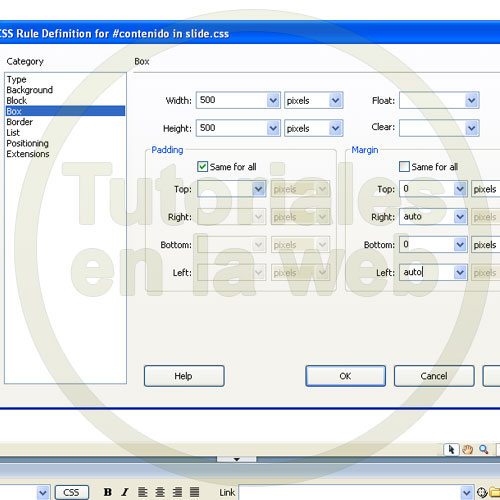
Ahora en la ventana CSS Rule Definition vamos directo a la pestaña Box y agregamos los valores que se ven en la imagen y luego damos click en Ok.
PASO 14
Luego nos aparecerá nuevamente la ventana Insert Div Tag y damos click en Ok.
PASO 15
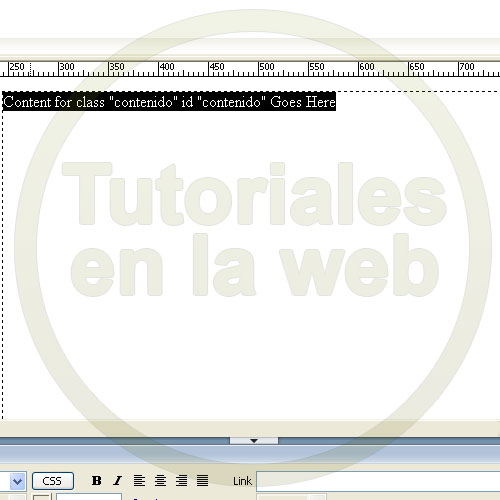
Nos aparecerá nuestro div marcado con una línea punteada como se ve en la imagen.
PASO 16
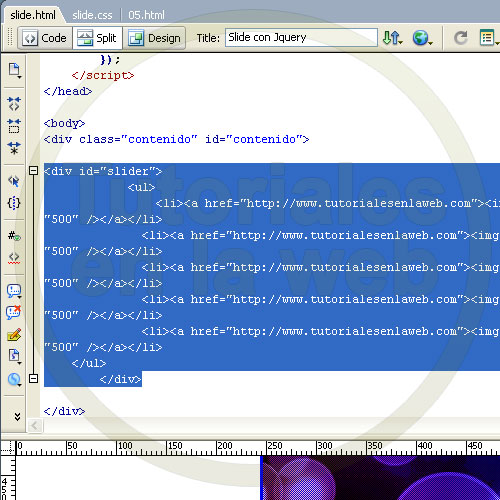
Ahora dentro del Div contenido insertamos el siguiente código.
<div id="slider">
<ul>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/1.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/2.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/3.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/4.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/5.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
</ul>
</div>PASO 17
Listo ya tenemos nuestro slide terminado.
DESCARGA EL EDITABLE DE Efecto slide con JQUERY










































Bryan
09. Aug, 2011
cuando van apareciendo las imagenes de este tutorial aparecen con face o disolvencia quisiera saber como hacer eso gracias,
Yo
18. Oct, 2011
Bryan, el efecto se hace con Lazyload para JQuery, búscalo en Google.
Juan Gomez
27. Dec, 2011
Muy buena explicacion! muchas gracias! me viene de 10 para mi pagina! te hago una consulta:
En caso de tener solo 2 imagenes, quiero que al hacer click sobre una imagen se desplaze y sea ocupado su lugar por la otra.
Al hacer click en la nueva imagen, es reemplazada por la anterior.
¿cómo serían las al codigo para lograrlo?
Desde ya, muchas gracias!
Dover Alvarez
11. Feb, 2013
Hice el slide y me salio perfecto el unico detalle es que quiero un slide de 1360 x 427, y mi imagenes son de ese tamaño, pero me sale el tamaño que tienes en este tutorial, quiero saber como puedo cambiar el tamaño del slide.