Como hacer una pagina web en Swishmax - III Parte y final :)
Posteado el 30. Apr, 2010 por Webi in Swishmax
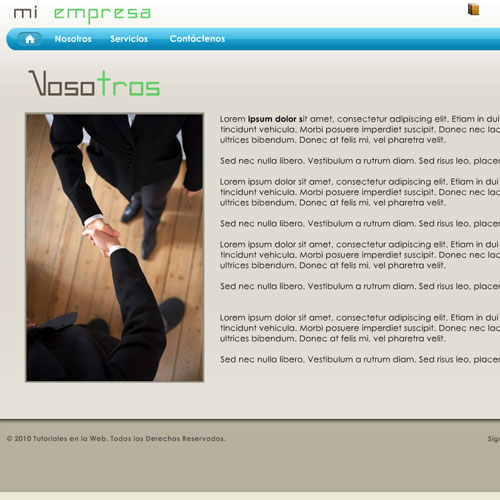
Continuando con nuestro tutorial de cómo realizar una pagina web vamos a seguir con la parte inferior.
PASO 1
Vamos a seguir con el lateral izquierdo en este caso yo tengo un texto que servirá como noticia y un botón de leer más, así que con la herramienta Text tool vamos a escribir el texto para nuestra noticia.
PASO 2
Vamos a crear el botón de leer más primero con la herramienta Auto Shape Tool vamos a crear una forma como la que se ve en la imagen y le colocamos un color de relleno #A7A5A2 (gris claro).
PASO 3
Con la herramienta Auto Shape Tool escogemos la flecha y la dibujamos sobre nuestro botón con un color de relleno #0F3F6B (azul oscuro)
PASO 4
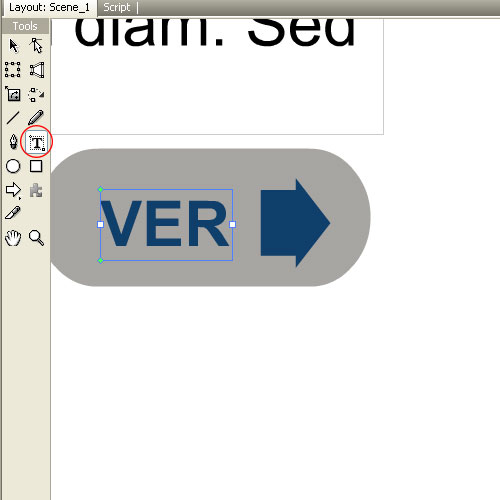
Ahora con la herramienta Text tool vamos a escribir el texto “ver” con un tipo de letra Arial en tamaña 12 y con un color #0F3F6B (azul oscuro)
PASO 5
Duplicamos la forma del fondo y le aplicamos un gradiente de blancos para que nos quede como se ve en la imagen.
PASO 6
Por ultimo agregamos una línea de un punto a la forma de abajo.
PASO 7
Vamos a la ventana outline y seleccionamos le elementos que conforman nuestro botón y le damos click derecho sobre ellos y vamos a la opción Grouping – Group as Button.
PASO 8
Ahora vamos a la ventana Properties y le colocamos nombre a nuestro botón en este caso “vermas” y marcamos la opción Has separate over state.
PASO 9
Desplegamos nuestro botón y vamos al grupo Over State y cambiamos el color de la flecha y del texto por un color verde oscuro.
PASO 10
Con la herramienta Line Tool vamos a crear una línea que servirá como nuestro separador con un grosor de 1 punto y un color gris claro #B0ACA6.
PASO 11
Seleccionamos la línea que creamos y con el comando Ctrl + C para copiar y Ctrl + Shift + V para pegar en el mismo lugar duplicamos la línea y la movemos paralela a la línea anterior y le colocamos un color de relleno gris claro #F6F3ED.
PASO 12
En la ventana Outline seleccionamos las dos línea y le damos click derecho sobre ellas y vamos a la opción Grouping – Group as Group.
PASO 13
Duplicamos el grupo de las líneas y la colocamos en el espacio correspondiente a las divisiones.
PASO 14
Ahora en la ventana outline vamos a mover el movie clip del banner a la parte superior de todos nuestros elementos.
PASO 15
Con el comando Ctrl + N creamos un documento nuevo de 323 píxeles de ancho y 206 de largo.
PASO 16
Guardamos nuestro documento con el comando Ctrl + S y le colocamos el nombre de “slide”
PASO 17
Arrastramos todos los elementos que conforman nuestro slide a nuestro documento y los acomodamos de acuerdo al diseño que se manejo en la agina web.
PASO 18
Ahora vamos a seleccionar la Scene_1 y vamos a la ventana Script y agregamos el siguiente código.
onFrame (1) {
stop();
}
onFrame (12) {
stop();
}
onFrame (24) {
stop();
}PASO 19
Vamos a nuestra Timeline y a las fotografias de nuestro slide vamos a agregarle un place en el frame 1
PASO 20
Ahora vamos a agregarle un movimiento de 10 frames a todas las fotos y vamos a moverlas para que nos deje espacio para las siguientes.
PASO 21
En el frame 13 agregamos un place y un move de 10 frames a todas nuestras fotos y les damos un movimiento para que regresen a la posición original.
PASO 22
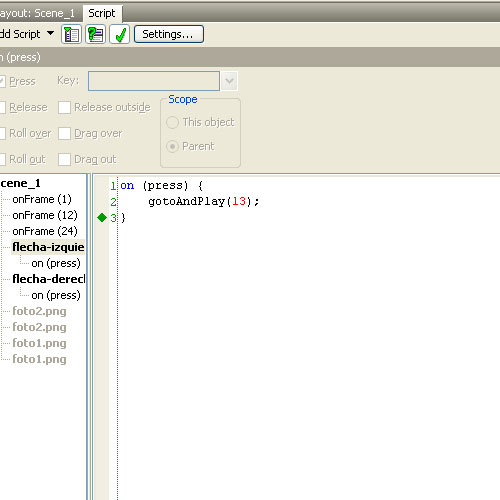
Seleccionamos la imagen del botón de la izquierda y en la ventana Script vamos a colocarle el siguiente código
on (press) {
gotoAndPlay(13);
}PASO 23
Ahora seleccionamos la imagen del botón de la derecha y le colocamos el siguiente código.
on (press) {
gotoAndPlay(2);
}PASO 24
Con el comando Ctrl + E exportamos nuestra película como swf con el nombre de slide.swf
PASO 25
Cerramos nuestro documento y ahora regresamos al principal y vamos a realizar el llamado externo de nuestro slide, como lo venimos haciendo con los demás, primero agregamos un nuevo movie clip y lo nombramos slide y lo posicionamos en donde queremos que aparezca luego en la Scene_1 vamos a pegar el siguiente código.
onFrame (1) {
slide.loadMovie(“slide.swf”);
}
PASO 26
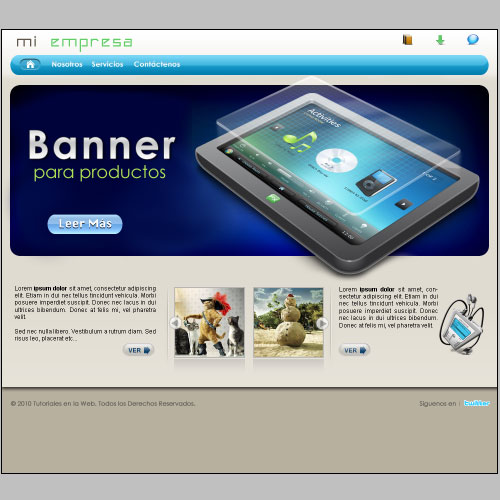
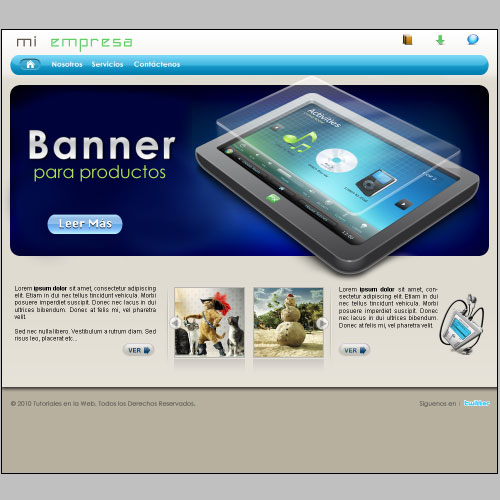
Terminamos de agregar todos los elementos restantes que son prácticamente texto.
PASO 27
Ya tenemos armada nuestra web, solo nos queda exportas nuestro swf con el comando Ctrl + E.
Descarga el editable de Como hacer una pagina web
























































elsoftdecente
19. May, 2010
Tengo una gran duda , cuando uno ya termina de diseñar su sitio web , como lo publicas en internet ? asi se pone en funcionamiento.
Webi
20. May, 2010
Bueno para publicar una web necesitas:
1) Tu swf principal con la ayuda de Dreamweaver crear un HTML e insertar tu swf en ese archivo.
2) Tener un hosting y un dominio para alojar ahí tu página web.
3) Accesos por ftp al servidor para subir tus archivos a la web.
Espero esto resuelva tu duda.
Elsoftdecente
22. May, 2010
me gustaria qe hagas un tutorial con respecto al tema
saludos
faraon
28. Jun, 2010
Es posible que exista un codigo, donde este lea que tipo de configuracion de video usa para que se ajuste la web.?
y como seria su proceso si existiera.
Gracias por el tiempo.
faraon
29. Jun, 2010
Para elsoftdecente:
En youtube hay tutoriales a lo referente
Para Webi
Hay un cuarto tutorial de diseño web? estoy interesado mas que todo en la transcision de una pagina a otra como se puede ver en esta
http://www.templatehelp.com/preset/pr_preview.php?i=9423&pr_code=2Q3477y73r6c5wy1IhL0MclnY87wV1
yo hice una pero no tiene esa armonia, cuando hace un llamado a la otra pagina por decirlo asi que el visitante ingresa y desea ver los proyectos, que en ese cambio se vea natural como se en el anterior link que puse.
Gracias por su tiempo, y espero comprendan mi duda.
Webi
30. Jun, 2010
Con respecto a tu pregunta del código faraon, no hay ningún código que controle la configuración por esa razón realizamos las paginas a un tamaño estándar que es de 990 x 550 para que se ajuste si ningún problema a la pantalla, lo que si puedes hacer en Dreamweaver es hacer que el fondo se repita en todo tu documento, para que cuando la veas en una pantalla mas grande de lo normal se vea la pagina centrada y un fondo continuo.
Te voy a preparar un tutorial para que veas como hacerlo.
Saludos
Webi
30. Jun, 2010
Claro que si faraon con gusto vamos a prepararte el tutorial para que veas la transición entre cada botón.
Saludos y gracias por seguir haciendo comunidad con nosotros
Faraon
25. Sep, 2010
Hola, perdonen mi pregunta, cuando podemos tener la transicion entre una pagina y otra.
Muchas gracias por vuestro aporte.
Bernardo
26. Feb, 2011
Mediante swishmax puedo editar algunos textos y cambiar fotos en mi pagina web ?
creativo
28. Feb, 2011
Bernardo puedes explicarnos un poco más acerca de lo que necesitas saber, ya que no se si tu web esta realizada en swishmax o en algún otro programa.
Saludos
Carlos
21. Jun, 2011
Buen tutorial mi hermano, pero tengo una gran duda…
Obvio que el CS5 es titanico, sin embargo swishmax nos da demasiadas facilidades (al menos a los que a penas incursionamos en esto del flash), si, vaya, nos da demasiados recursos…
Mi pregunta es la siguiente (habiendo quedado completamente comprendida tu explicacion en el presente post):
Para ti que programa es mas profesional en la creacion de flashes, Adobe o Swishmax y por que?
Gracias por responder, un abrazo.
creativo
22. Jun, 2011
Carlos con respecto a tu pregunta considero que con los dos programas se logran grandes resultados la única diferencia es que Adobe Flash es mucho más comercial que Swishmax es decir que uno es más conocido que otro.
Saludos