Formulario con Dreamweaver y PHP (incluye examinar y .send)
Posteado el 27. Apr, 2010 por Webi in Desarrollo Web, Dreamweaver, Php, Web Design
PASO 1
Crear un documento nuevo HTML en Adobe Dreamweaver.
PASO 2
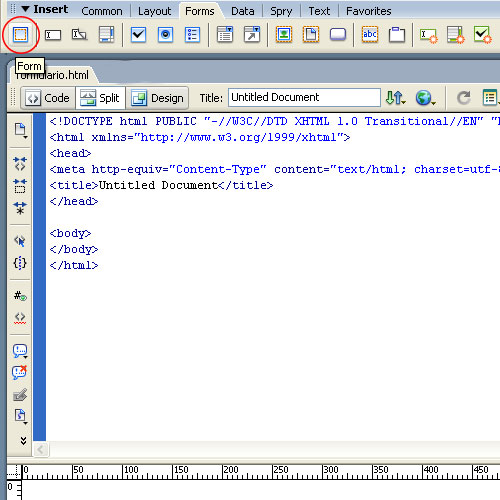
Vamos a la barra Insert – pestaña Forms y vamos a la opción Form.
PASO 3
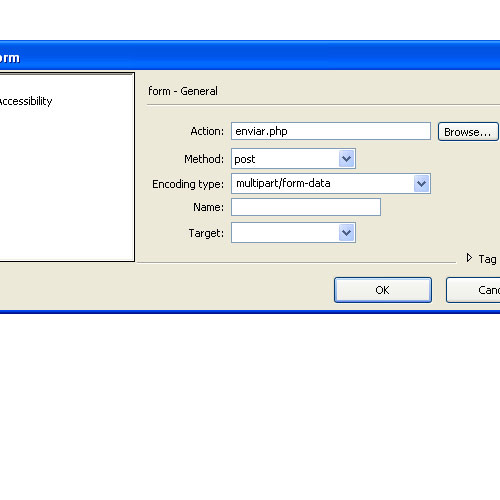
Nos aparecerá la ventana de Tag Editor – form y aplicamos los valores que se ven en la imagen.
PASO 4
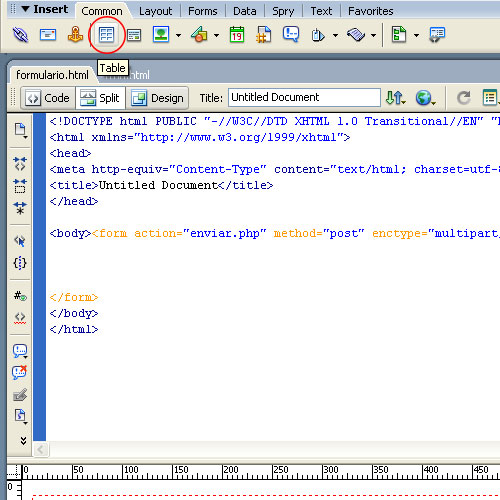
Ahora entre el form que acabamos de crear vamos a insertar una tabla para empezar a diseñar nuestro formulario, para esto vamos a la barra Insert – Pestaña Common – Opción Table.
PASO 5
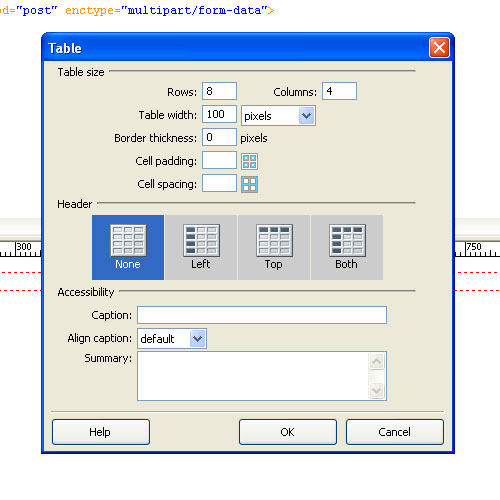
Nos aparecerá la ventana Table y vamos a agregar las columnas y filas que necesitemos.
PASO 6
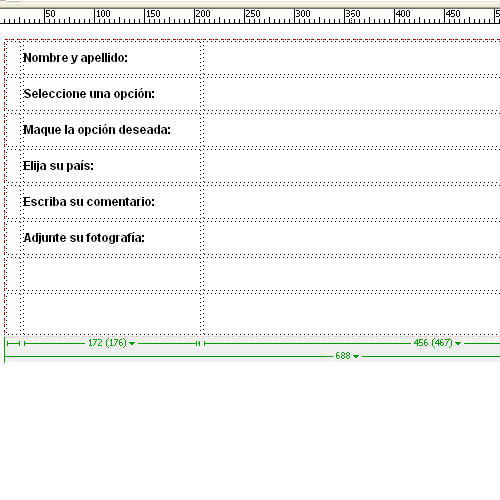
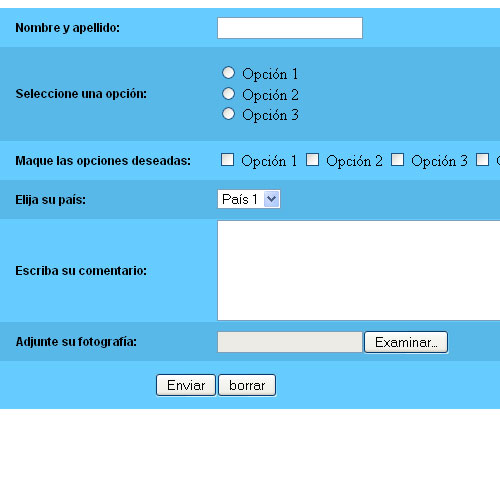
Dentro de la tabla coloque los nombres de las opciones que voy a utilizar esto puede variar en cualquier momento.
PASO 7
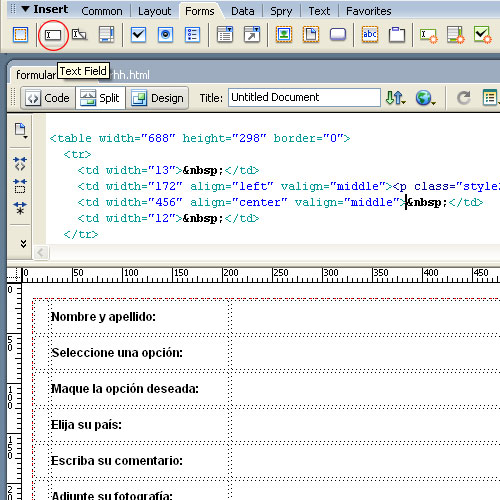
Vamos a la primera celda junto al Nombre y apellido, y vamos a agregar el primer campo de nuestro formulario, para este caso vamos a utilizar un Text Field en la barra Insert – pestaña Forms – opción Text Field.
PASO 8
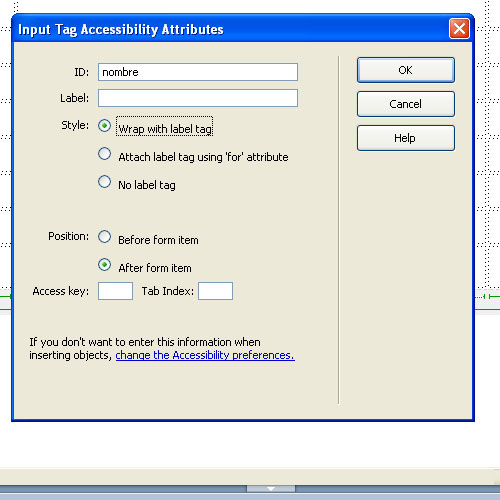
Nos aparecera la tabla Input Tag Accessibility Attributes y en la opción ID: colocamos el nombre del campo en este caso es: “nombre” y dejamos los valores que vienen por defecto.
PASO 9
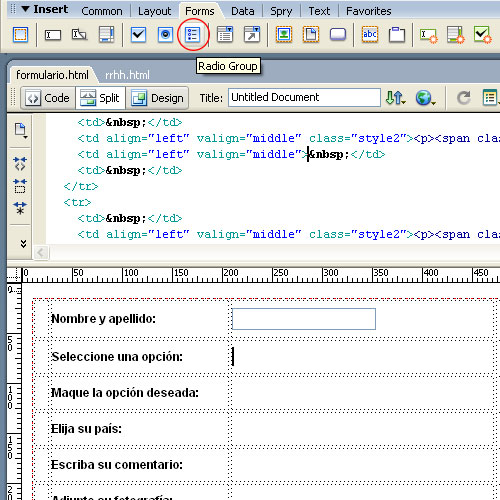
Ahora vamos a la segunda fila aquí vamos a insertar un radio Group ya que vamos a dar varias opciones para que elijan de ellas solo una. Vamos a la barra Insert – Pestaña Forms – Opción
PASO 10
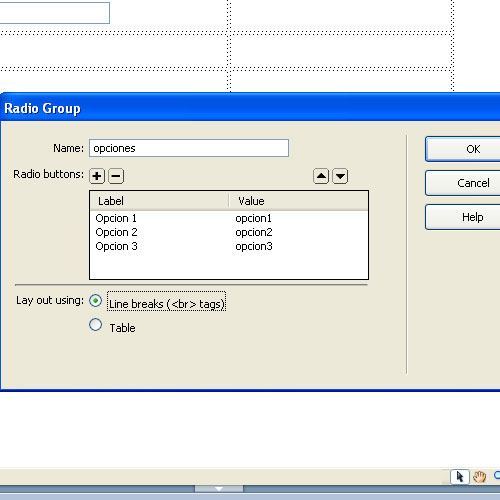
En la ventana Radio Group vamos a cambiar los valores como deseemos.
PASO 11
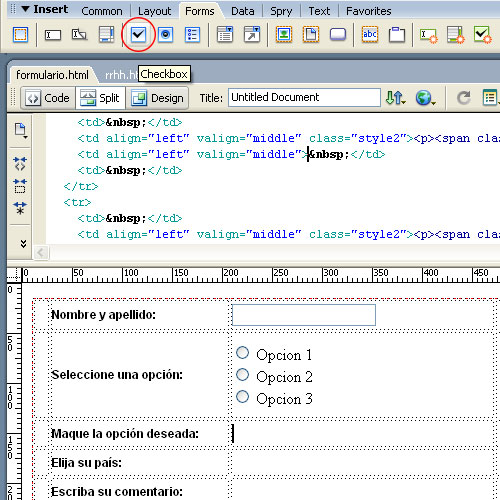
Vamos a la fila 3 y aquí vamos a colocar la opción de Check Box para que puedan elegir más de una opción. Vamos a la Barra Insert – Pestaña Forms – Opción Check Box.
PASO 12
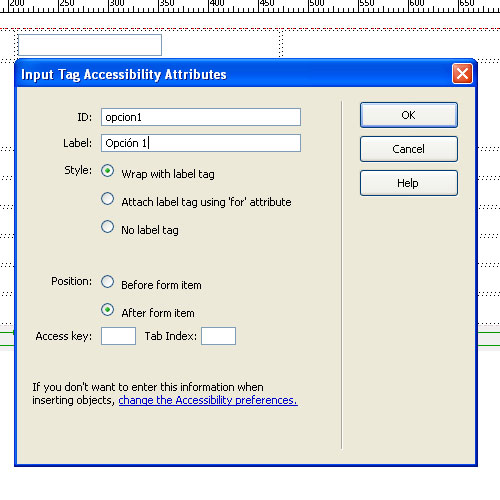
En la ventana Input Tag Accessibility Attributes vamos a colocar los valores que se adecuen a sus necesidades. Insertamos todas las check box que necesitemos. Opcion
PASO 13
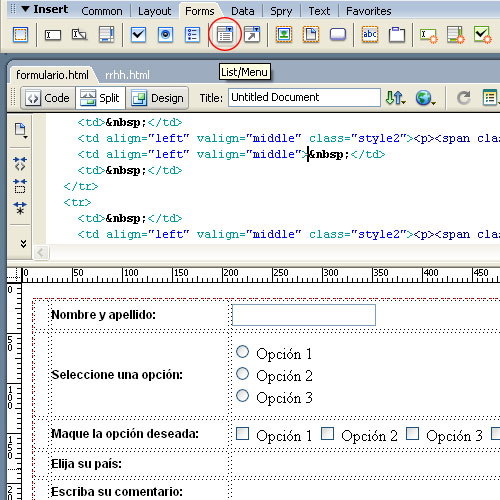
Ahora vamos a la cuarta fila y en este caso vamos a insertar una lista, entonces vamos a la barra Insert – pestaña Forms – Opción List / Menu.
PASO 14
En la ventana Input Tag Accessibility Attributes vamos a colocar los valores que se ven en la imagen.
PASO 15
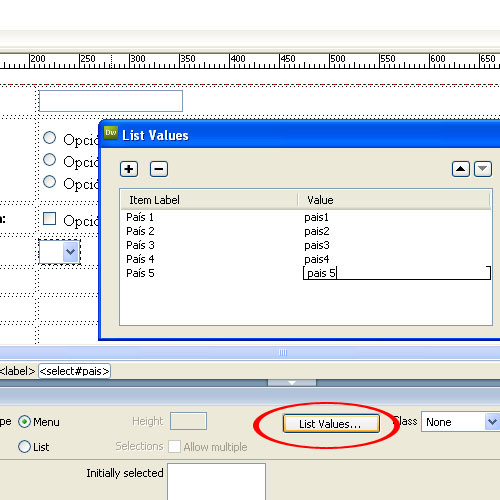
Seleccionamos el campo list / menu que acabamos de crear y vamos a la ventana properties y en el botón List Values… vamos a colocar la lista de países que aparecerán en el menú.
PASO 16
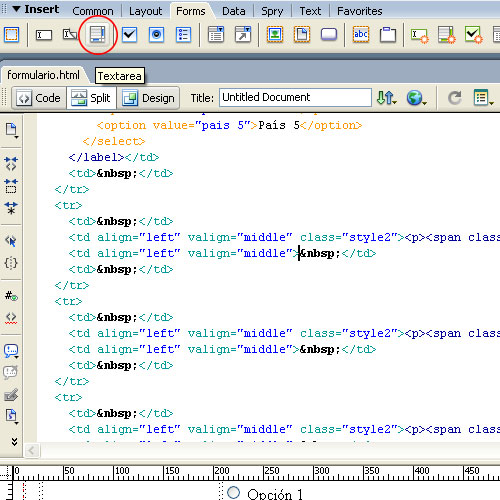
Ahora vamos a la quinta fila y en este caso vamos a agregar un Tex Area. Vamos a la barra Insert – pestaña Forms – Opción Texarea.
PASO 17
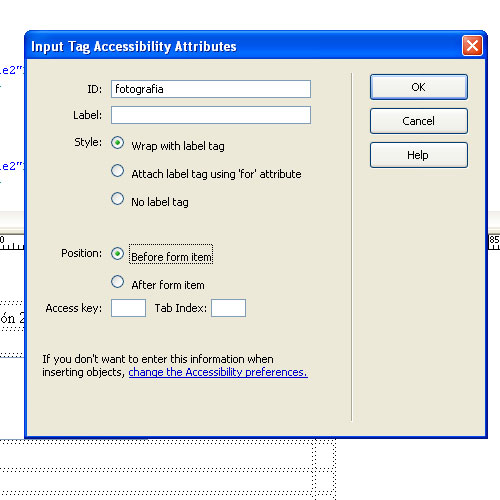
En la ventana Input Tag Accessibility Attributes colocamos los valores que se ven en la imagen.
PASO 18
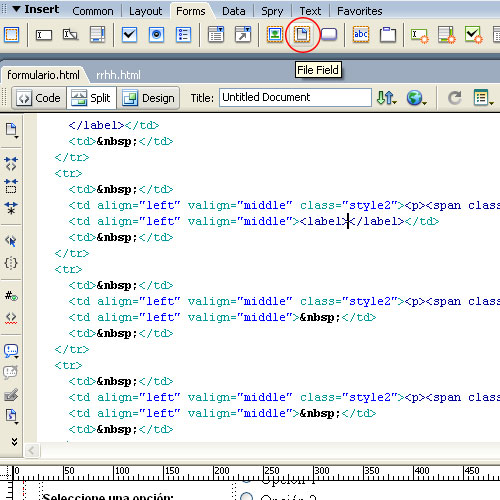
Por ultimo nos colocamos en la seta fila y vamos a la barra Insert - Pestaña forms – opción File Field.
PASO 19
Aplicamos loa valores que se ven en la imagen.
PASO 20
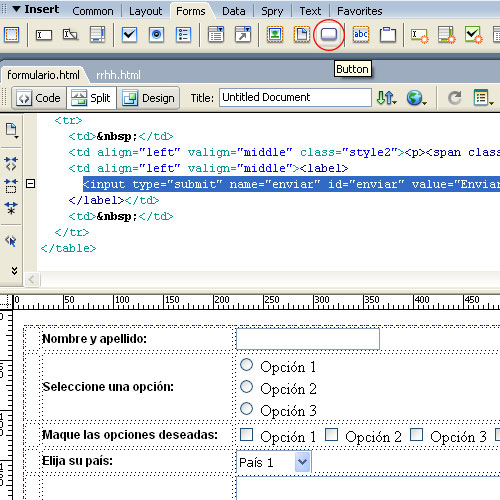
Ahora en la ultima fila vamos a insertar un Button vamos a la barra Insert – Pestaña Forms – Opción Button.
PASO 21
En la ventana Input Tag Accessibility Attributes colocamos los valores que se ven en la imagen.
PASO 22
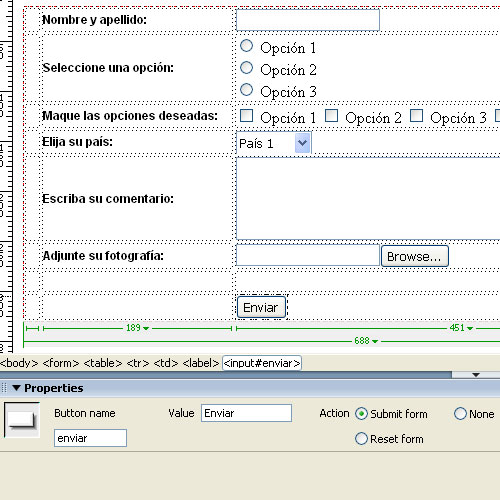
En la ventana Properties nos da la opción de colocarle nombre a nuestro botón y la acción que va a realizar, en este caso enviar.
PASO 23
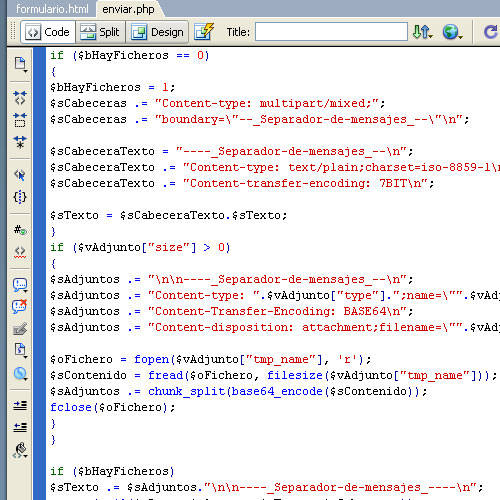
Ahora vamos a crear un nuevo documento PHP y vamos a colocar el siguiente código dentro de el.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<?php
function form_mail($sPara, $sAsunto, $sTexto, $sDe)
{
$bHayFicheros = 0;
$sCabeceraTexto = "";
$sAdjuntos = "";
if ($sDe)$sCabeceras = "From:".$sDe."\n";
else $sCabeceras = "";
$sCabeceras .= "MIME-version: 1.0\n";
foreach ($_POST as $sNombre => $sValor)
$sTexto = $sTexto."\n".$sNombre." = ".$sValor;
foreach ($_FILES as $vAdjunto)
{
if ($bHayFicheros == 0)
{
$bHayFicheros = 1;
$sCabeceras .= "Content-type: multipart/mixed;";
$sCabeceras .= "boundary=\"--_Separador-de-mensajes_--\"\n";
$sCabeceraTexto = "----_Separador-de-mensajes_--\n";
$sCabeceraTexto .= "Content-type: text/plain;charset=iso-8859-1\n";
$sCabeceraTexto .= "Content-transfer-encoding: 7BIT\n";
$sTexto = $sCabeceraTexto.$sTexto;
}
if ($vAdjunto["size"] > 0)
{
$sAdjuntos .= "\n\n----_Separador-de-mensajes_--\n";
$sAdjuntos .= "Content-type: ".$vAdjunto["type"].";name=\"".$vAdjunto["name"]."\"\n";;
$sAdjuntos .= "Content-Transfer-Encoding: BASE64\n";
$sAdjuntos .= "Content-disposition: attachment;filename=\"".$vAdjunto["name"]."\"\n\n";
$oFichero = fopen($vAdjunto["tmp_name"], 'r');
$sContenido = fread($oFichero, filesize($vAdjunto["tmp_name"]));
$sAdjuntos .= chunk_split(base64_encode($sContenido));
fclose($oFichero);
}
}
if ($bHayFicheros)
$sTexto .= $sAdjuntos."\n\n----_Separador-de-mensajes_----\n";
return(mail($sPara, $sAsunto, $sTexto, $sCabeceras));
}
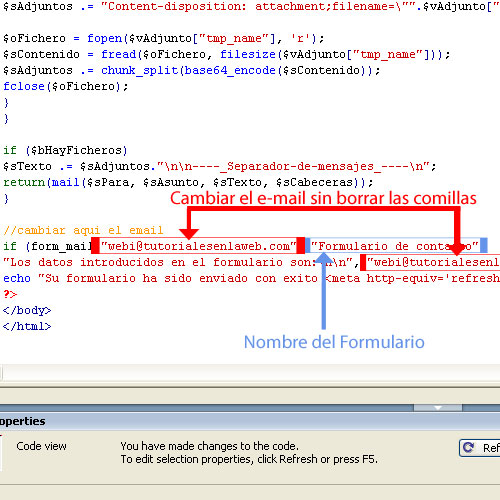
//cambiar aqui el email
if (form_mail("webi@tutorialesenlaweb.com", "Formulario de contacto",
"Los datos introducidos en el formulario son:\n\n", "webi@tutorialesenlaweb.com"))
echo "Su formulario ha sido enviado con exito <meta http-equiv='refresh' content='2; url=index.html' >";
?>
</body>
</html>Guardamos nuestro documento con el nombre de enviar.php ya que ese nombre fue el que utilizamos al empezar nuestro formulario.
PASO 24
En las ultimas líneas les deje un coment en color amarillo que dice cambiar aquí el email, justo debajo de eso cambiamos el mail al cual va dirigido y el nombre del formulario.
PASO 25
FINAL
Descarga el editable de Formulario con Dreamweaver y PHP













































maca
18. Jul, 2010
excelente !!! después de visitar al menos 50 tutoriales este dió resultado inmediato !! gracias!!
Webi
19. Jul, 2010
Maca que bueno que te servio este aporte, si necesitas algo mas llena el formulario de contactenos y con gusto vamos a resolver tus dudas.
Saludos.
Jose
21. Jul, 2010
Hola, No se que estoy haciendo mal, hice paso a paso tus recomendaciones, hice los dos archivos, los coloque en mi host y cuando le doy enviar al formulario hace todo lo que debe de hacer, me manda un mensaje y se va a index, sin embargo no me llegan los mail. Ya cheque con mi servicio de host y me dice que todo funciona bien. Soy nuevo en esto y no estoy seguro si con solo poner mi direccion de correo electronico donde dices con eso es suficiente, No se nada de programacion por eso recurro a buscar aqui esa informacion.
Webi
22. Jul, 2010
Si no te da ningún error es posible que los mensajes estén entrando a tu bandeja de Spam, si es así entonces marca el mensaje que te entro como no spam y listo.
Jose
23. Jul, 2010
Hola, pues mira ya vi si estaban en la bandeja de spam pero no. Segun yo, estoy poniendo todo bien, aunque una duda en el php junto al mail que hay que cambiar dice que poner el nombre del formulario, yo lo puse, pero es el nombre con la extension? o tengo que poner toda la ruta URL. y tambien en la parte en donde dice que pongamos el nombre del archivo php, tenemos que poner toda la ruta URL o solo el nombre. No me manda errores ni nada, pero es el momento en donde no funciona. No se si solo tengo que subir el html y el php en el host como cuando subo una pagina a traves de mi ftp o si tengo que configurar algo mas con mi proveedor, o si le tengo que preguntar algo mas a mi proveedor, el me dijo que mi servicio soporta php4 aunque no entiendo que es eso y si estoy haciendo un php4 o php5 o que.
3DDanny
03. Aug, 2010
Hola despues de buscar muchos ejemplos sobre el tema me gusto encontrar algo tan interesante como este.
Pero tengo unas dudas y espero que puedas contestarlas,
cuando ya e realizado todo el formulario.html y enviar.php deben estar dentro de la carpeta www de un servidor, o debo realizar la prueba del ejemplo sibendolo a la red.
Cuando pusiste cambiar el e-mail y nombre de formulario este ejemplo manda los datos a mi correo.
Gracias espero tu respuesta.
creativo
04. Aug, 2010
3DDanny con respecto a tu preguntas los archivos los tienes que subir a tu carpeta public.html o www esto depende de tu servidor, ahora en donde yo coloque cambiar el email ahí tienes que poner tu email y donde dice Nombre del formulario ahí cambias el nombre por Formulario de contáctenos o algo que tu distingas.
Espero esto resuelva tus dudas.
andres
07. Oct, 2010
excelente manejo para la creacion de formularios. Mi duda es como hago para enviar de una lista dependiente la opciones seleccionadas a otro formulario.
No tengo ni idea de como hacerlo…Si me pueden colborar con un ejemplillo les quedare eternamente agradecido
creativo
08. Oct, 2010
Vamos a investigar de que forma podemos ayudarte con este problema y con gusto publicaremos un tutorial para que toda la comunidad aprenda de el.
Saludos.
Joan
14. Oct, 2010
Hola creativo! He encontrado bastante sencillo tu tutorial, ha sido productivo, he modificado algo mi formulario que esta incrustado dentro de la pag. de contactos de mi web y siguiendo los pasos que has comentado no me llega el mail con la informacion de contacto. Tengo dos preguntas:
1. cuando configuramos el formulario y en ACTION colocamos la ruta donde se encuentra nuestro enviar.php, solo hemos de escribir “enviar.php”?
2. Me conecto a traves de ftp a mi servidor y en las carpetas que tengo disponibles para subir mis paginas tengo: cgi-bin, data, errors, html, logs, en que carpeta he de cargar “enviar.php”
Recibe un cordial saludo, espero noticias!
Sabry
03. Nov, 2010
Hola!!.. muy bueno el aporte, pero me surge un problema, copie todo tal cual lo indicaste, pero al llegarme los mails desde el formulario me llegan a mi nombre, o sea donde dice De: dice mi dirección de correo, con lo cual al querer responder, tengo que copiar el mail que puso el usuario en la caja e-mail y pegarlo en Para:
cuál puede ser el error??.
GRacias!!!
Mario
09. Nov, 2010
modifique tu formulario y le agregue una casilla para que dejen su Email, y quisiera que ese Email sea el de: del mensaje, como puedo hacer? porque con tu codigo me sale mi Email en ese lugar.
Doris
10. Nov, 2010
Realice este formato de formulario para mi web. y el codigo del PHP me funciono. Coloque un campo de Email, pero quiero que sea un campo requerido para poder enviar el formulario. Como lo hago? Ademas, tambien quiero que cuando me llegue el correo del formulario, en el encabezado DE aparezca el correo que ya anoto la persona en el campo mail… Como puedo hacer esto tambien, que debo poner en el codigo?
Webi
11. Nov, 2010
vamos a extender en este mismo tutorial la explicacion de como hacer un campo obligatorio o requerido. gracias!!