Galeria de fotos en Swishmax
Posteado el 23. Apr, 2010 por Webi in Swishmax
Aquí dejamos este tutorial a petición de Paatril.
Con relación a como hacer un llamado de un archivo swf en swish puedes ver este tutorial
Y aquí dejamos la respuesta a tu siguiente duda para hacer algo como esto:
PASO 1
Creamos un documento nuevo de Swishmax
PASO 2
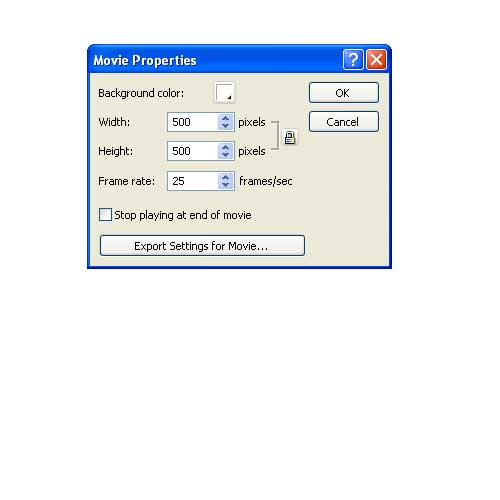
Vamos a la ventana Properties y luego a la botón Movie properties y colocamos los valores que se ven en la imagen.
PASO 3
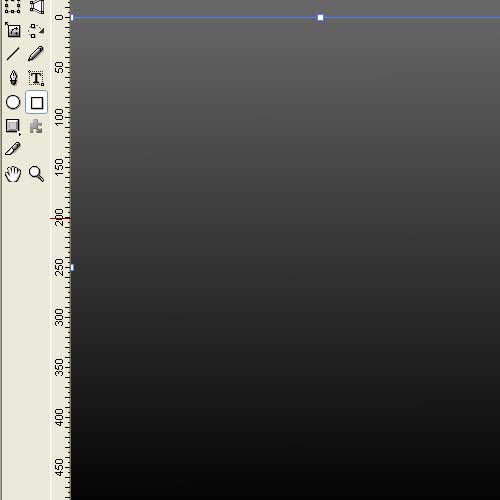
Con la herramienta Rectangle Tool vamos a crear un cuadro con un gradiente lineal, el cual cubrirá todo nuestro documento.
PASO 4
En nuestra carpeta raíz vamos a ordenar nuestras imágenes en carpetas, tenemos que crea dos imágenes una miniatura y la imagen grande.
PASO 5
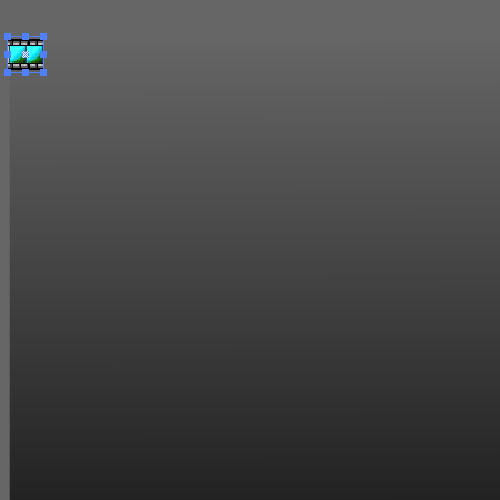
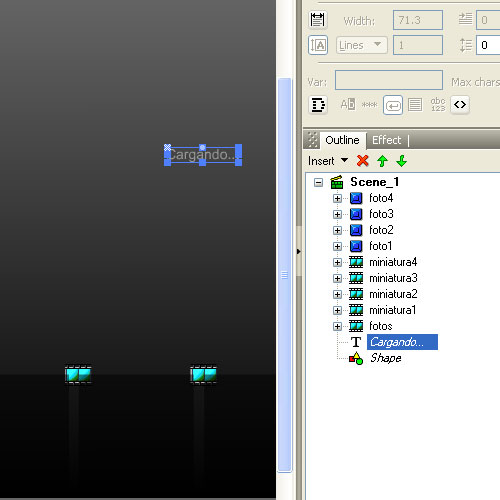
Regresamos a nuestro documento de Swishmax y vamos al menú Insert – Movie Clip y lo movemos a la esquina superior izquierda de nuestro documento.
PASO 6
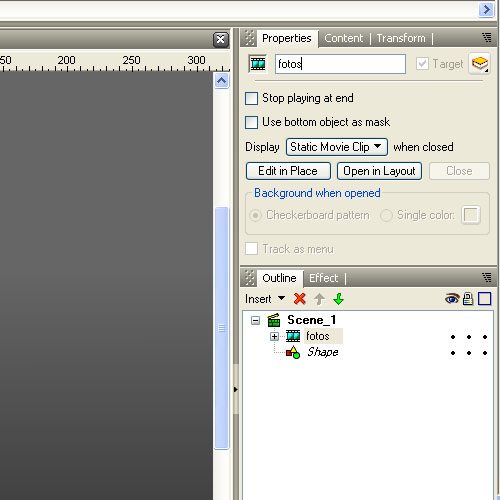
Luego vamos a la ventana Properties y le colocamos el nombre de fotos a nuestro movie clip.
PASO 7
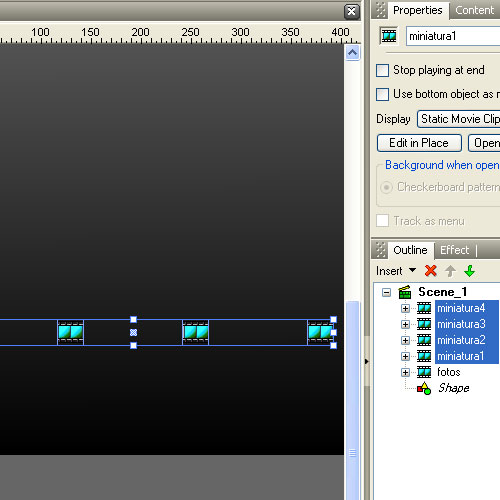
Ahora insertamos 4 movie clips más en la parte inferior en fila para las miniaturas y les colocamos el nombre de miniatura1, miniatura2, miniatura3 y miniatura4
PASO 8
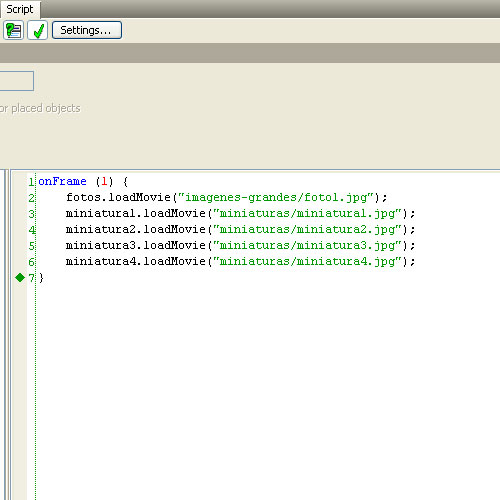
Vamos a nuestra Scene_1 y a la ventana Script y agregamos el siguiente código:
onFrame (1) {
fotos.loadMovie("imagenes-grandes/foto1.jpg");
miniatura1.loadMovie("miniaturas/miniatura1.jpg");
miniatura2.loadMovie("miniaturas/miniatura2.jpg");
miniatura3.loadMovie("miniaturas/miniatura3.jpg");
miniatura4.loadMovie("miniaturas/miniatura4.jpg");
}Si nos fijamos en la línea 2 dice fotos (nombre del movie clip que creamos anteriormente) entre los paréntesis esta la ruta de la imagen grande (“imagenes-grandes/foto1.jpg”) aquí es muy importante colocar los nombres exactos de las carpetas e imágenes, en las líneas siguientes llamamos externamente a las miniaturas en sus respectivos movie clips.
PASO 9
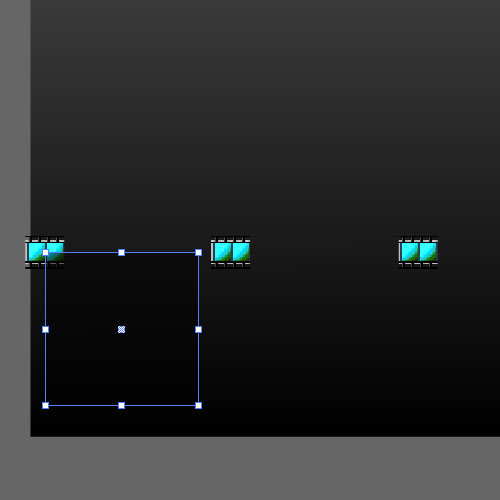
Con la herramienta Rectangle tool vamos a dibujar un cuadro de color negro con una opacidad de 50%, con un tamaño igual al de las miniaturas de nuestras imágenes.
PASO 10
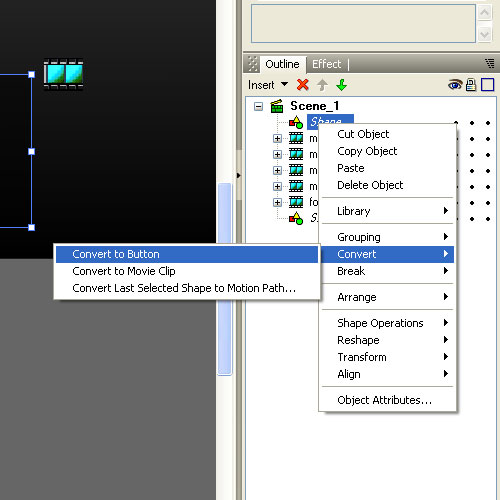
Vamos a la ventana Outline y damos click derecho sobre el cuadro y vamos a Convert – Convert to Buttom
PASO 11
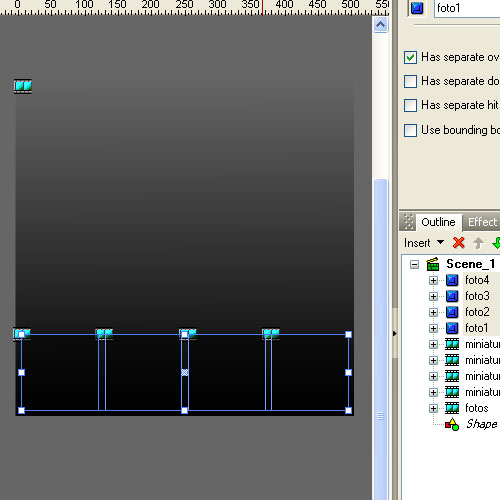
Ahora en la ventana Properties nombramos al botón foto1 y marcamos la opción Has separate over state.
PASO 12
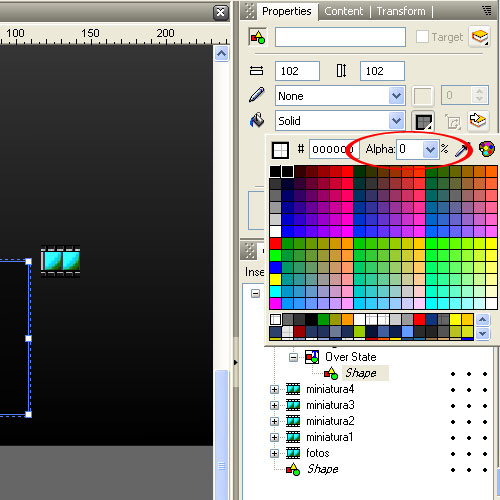
Desplegamos nuestro botón y en el grupo Over State le colocamos a nuestro cuadro una opacidad de 0%.
PASO 13
Duplicamos el botón 3 veces más y colocamos 1 por cada miniatura que vamos a cargar.
PASO 14
Ahora seleccionamos el botón 1 y vamos a la ventana Script y colocamos el siguiente código.
on (press) {
fotos.loadMovie("imagenes-grandes/foto1.jpg");
}Si nos damos cuenta en la línea 2 dice fotos (nombre del movie clip que llama a las fotos grandes), entre paréntesis esta la ruta de la imagen grande.
PASO 15
En el botón 2 colocamos el siguiente código.
on (press) {
fotos.loadMovie("imagenes-grandes/foto2.jpg");
}En le botón 3 este codigo
on (press) {
fotos.loadMovie("imagenes-grandes/foto3.jpg");
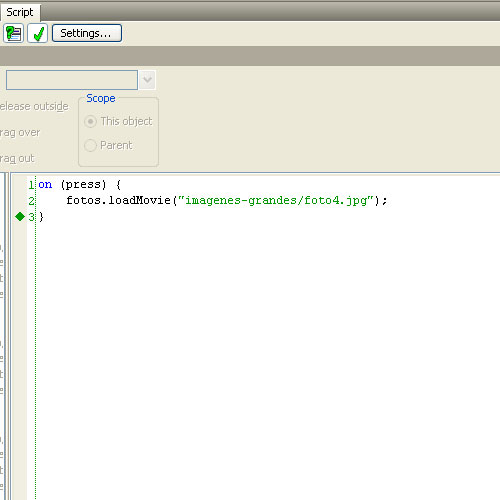
}En el botón 4 este codigo
on (press) {
fotos.loadMovie("imagenes-grandes/foto4.jpg");
}Si se dan cuenta son exactamente iguales lo que varia es el nombre de la foto que va a llamar, asegúrense que la foto que están llamando coincida con la miniatura.
PASO 16
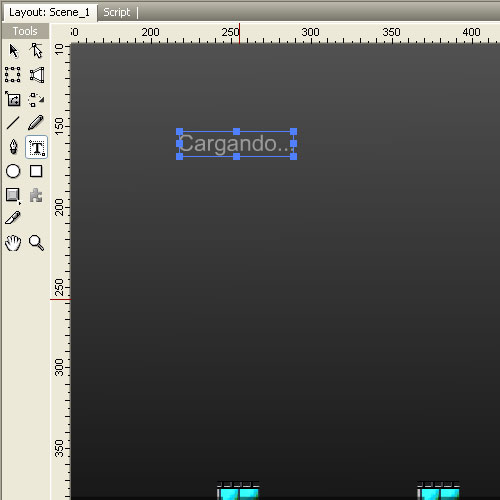
Con la herramienta Text Tool escribimos la palabra cargando en medio de nuestro documento.
PASO 17
Ahora vamos a la ventana Outline y movemos nuestro texto por debajo de todos nuestros elementos excepto el del fondo, esto nos dará la impresión que tenemos un cargador incluido para cuando haga el llamado de las fotos.
PASO 18
Listo ya tenemos nuestra galería terminada.
Descarga el editable de Galeria de fotos en Swishmax




































patril
28. Apr, 2010
mil gracias en verdad por favor no dejen de subor tutoriales por que estan buenisimos felcidades y una vez mas muchisimas gracias ojala y despues puedan subir el tutorial de como subir ya la pag hecha a internet.
Webi
29. Apr, 2010
Mientras hayan visitantes como tu que nos visitan y hacen comunidad creeme que estaremos por aqui posteando.
Elsoftdecente
14. May, 2010
Hola Que tal , Hay alguna forma de hacer una galeria de fotos sin usar ActionScrip ? podrian enseñarme ? y si no vayanse ala concha de su madre
saludos
Daniela
26. May, 2010
porque mejor no te vas tu a la concha de tu madre y de pasada te llevas tambien tu ignorancia so pedazo de animal
el aspirante
01. Jun, 2010
de lo mejor esta pagina, los felicito x ke en vdd sus tutoriales son de musha ayuda para los que somo principiantes y como dice un comentario aya arriba ojala y no dejen de postear mas tutoriales gracias =D
poncho
15. Jun, 2010
Excelente pagina.
me salvastes el pellejo mano. justo lo ke buscava…
saludos
Att: poncho
Webi
16. Jun, 2010
Poncho : que me alegro. Con comentarios como estos seguimos adelante, siempre te esperamos por aqui
garvitotfe
17. Jun, 2010
Muchas gracias por vuestro trabajo, es realmente útil. Saludos.
Webi
17. Jun, 2010
Gracias por tu comentario garvitofe estamos para servirles y si tienen sugerencias de tutoriales son bienvenidas
kampos
21. Oct, 2010
¿Se pueden poner links a las imágenes? Mi idea es crear una galería y que al hacer click en cada foto te lleve a una página. ¿Es posible?
Un saludo.
kampos
22. Oct, 2010
Webi, espero ansioso tu respuesta, jaja.
luccio
14. Nov, 2010
Me parece genial cada tutorial que han subido… sigan así… ayuda muchísimo.
creativo
15. Nov, 2010
Gracias luccio aqui seguiremos trabajando para darles lo mejor.
Saludos