Como hacer un formulario en Swishmax con captcha y browse
Posteado el 09. Apr, 2010 por Webi in Swishmax
Como hacer un formualario en Swishmax con captcha y browse
PASO 1
Crear un nuevo documento de Swishmax 3
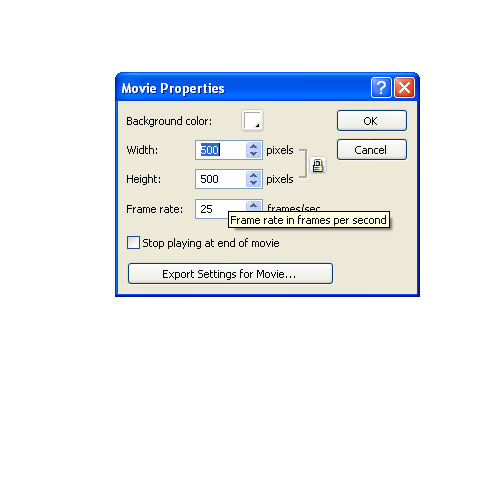
PASO 2
Vamos a la ventana properties al botón Movie Properties… y colocamos los valores que se ven en la imagen.
PASO 3
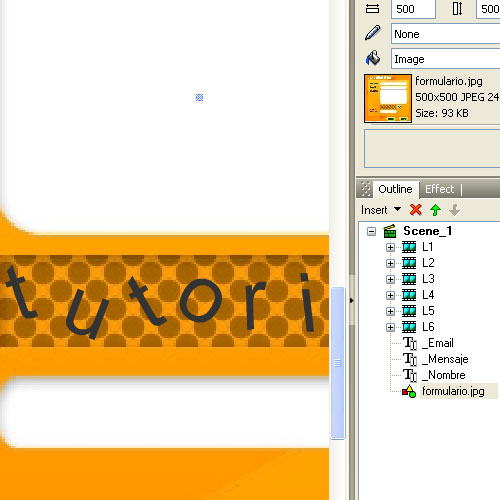
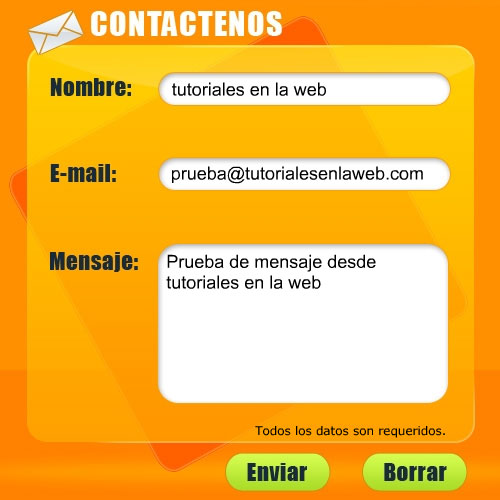
Ahora arrastramos la imagen de nuestro formulario la cual trabajamos anteriormente en Photoshop.
Puedes descargar el editable que nosotros hicimos en PhotoShop aquí.
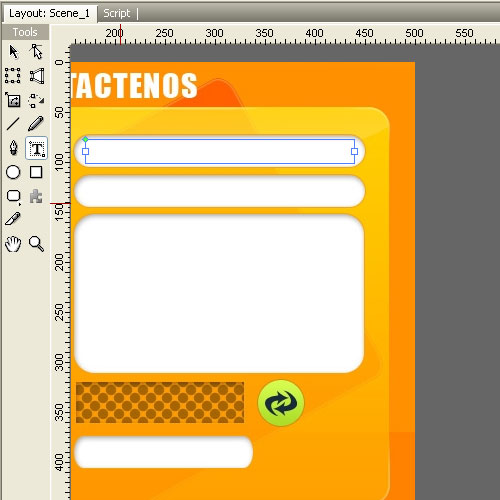
PASO 4
Con la herramienta Text tool creamos un recuadro para el área del nombre como el que se ve en la imagen.
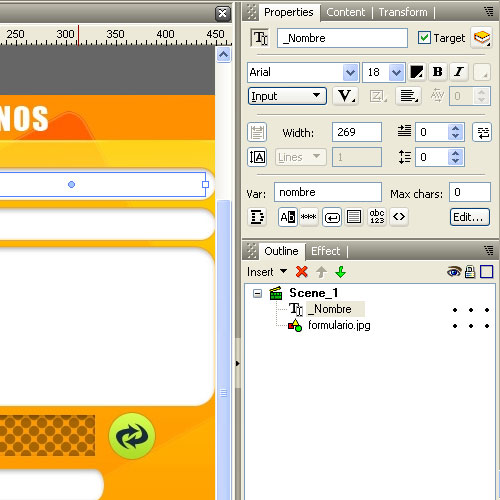
PASO 5
Vamos a la ventana properties y aplicamos los valores que se ven en la imagen.
PASO 6
Creamos otro recuadro para el E-mail y aplicamos los valores que se ven en la imagen.
PASO 7
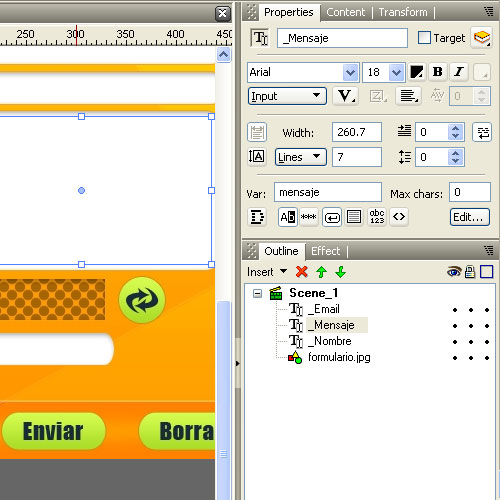
Con la herramienta text tol creamos otro recuadro para el Mensaje y aplicamos los valores que se ve en la imagen de la ventana propiedades.
PASO 8
Con la herramienta Text Tool creamos un cuadro de texto que contenga una letra cualquiera.
PASO 9
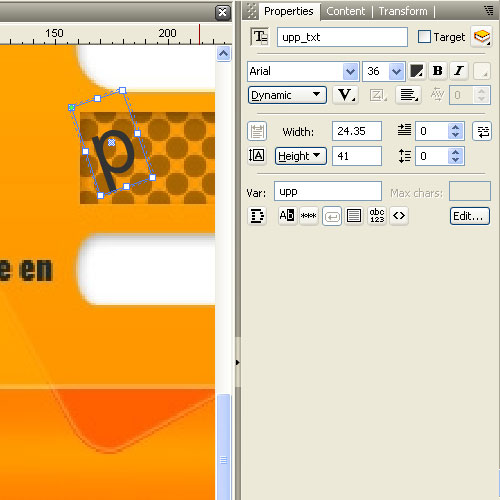
Vamos a la ventana properties y colocamos los valores como se ven en la imagen los nombres tiene que ser exactamente como aparecen en al imagen por que nos ayudaran en el camino con nuestro formulario.
PASO 10
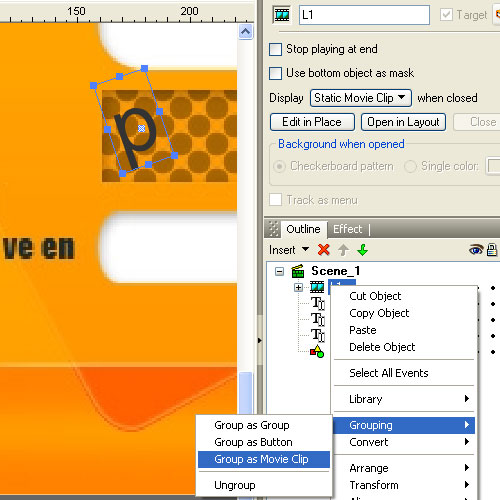
En la ventana Outline damos click derecho sobre nuestro texto y vamos a Grouping – Group as Movie Clip y en la ventana properties le colocamos el nombre de L1.
PASO 11
Repetimos el procedimiento 5 veces mas para obtener 6 movie clips diferentes.
PASO 12
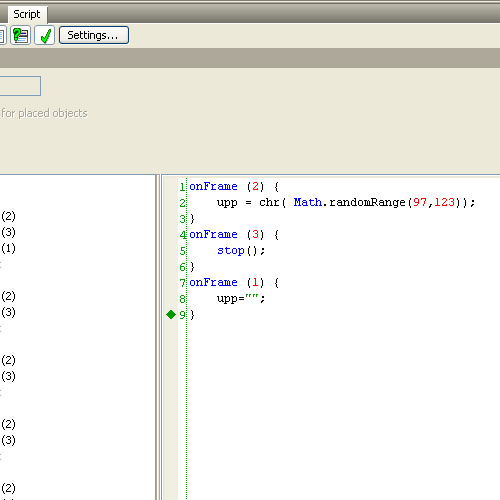
Ahora vamos a colocarle el siguiente script a nuestro Movie clip L1 es muy importante que se lo coloquemos a ese en especifico
onFrame (2) {
upp = chr( Math.randomRange(97,123));
}
onFrame (3) {
stop();
}
onFrame (1) {
upp="";
}PASO 13
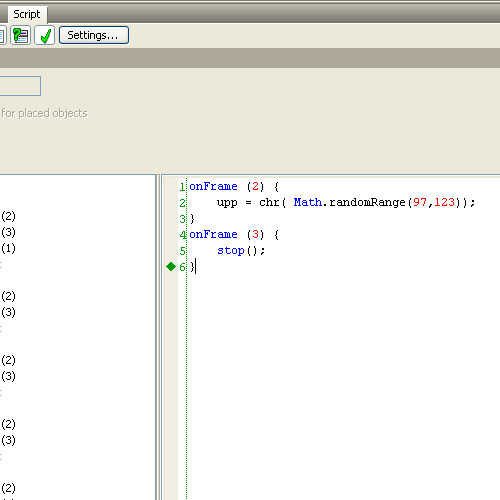
Vamos a colocar este otro scrip en el demas movie clips es decir en L2, L3, L4, L5 y L6.
onFrame (2) {
upp = chr( Math.randomRange(97,123));
}
onFrame (3) {
stop();
}PASO 14
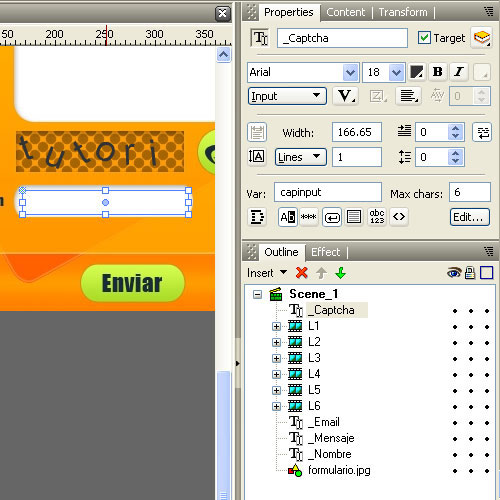
Ahora vamos a crear un nuevo recuadro de texto para el área donde se escribirá el código del CAPTCHA, y aplicamos los valores que se ven en la imagen de la ventana properties.
PASO 15
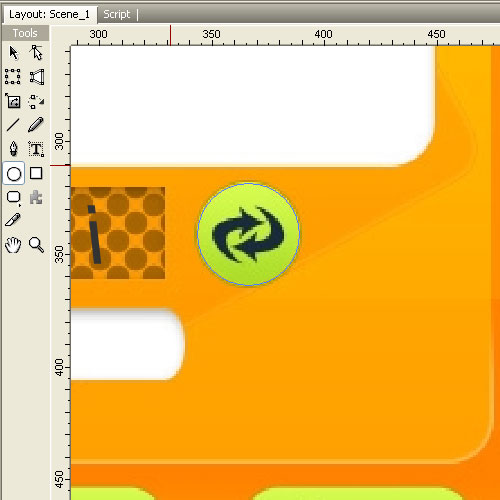
Con la herramienta Elipse tool vamos a crear un círculo con un color de relleno sólido y una opacidad de 0%.
PASO 16
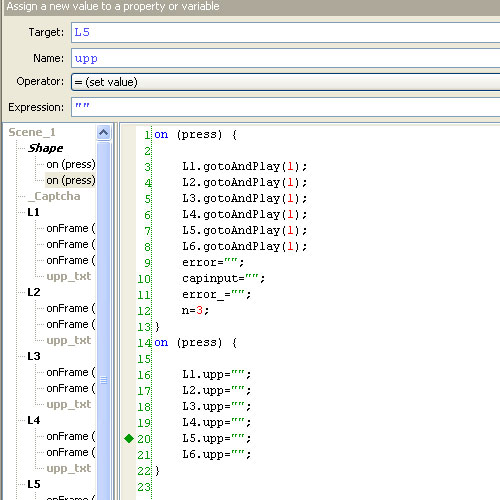
Con la forma del circulo seleccionado vamos a la ventana Script y agregamos el siguiente código.
on (press) {
L1.gotoAndPlay(1);
L2.gotoAndPlay(1);
L3.gotoAndPlay(1);
L4.gotoAndPlay(1);
L5.gotoAndPlay(1);
L6.gotoAndPlay(1);
error="";
capinput="";
error="";
n=3;
}
on (press) {
L1.upp="";
L2.upp="";
L3.upp="";
L4.upp="";
L5.upp="";
L6.upp="";
}PASO 17
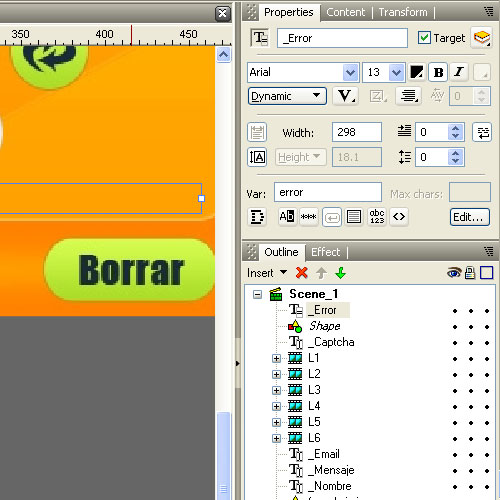
Con nuestra herramienta Text Tool vamos a crear un recuadro nuevamente y vamos a aplicarle los valores que se ven en la imagen de la ventana properties, ESTA nos servirá para dar los mensajes de error, como por ejemplo “Correo electrónico invalido”.
PASO 18
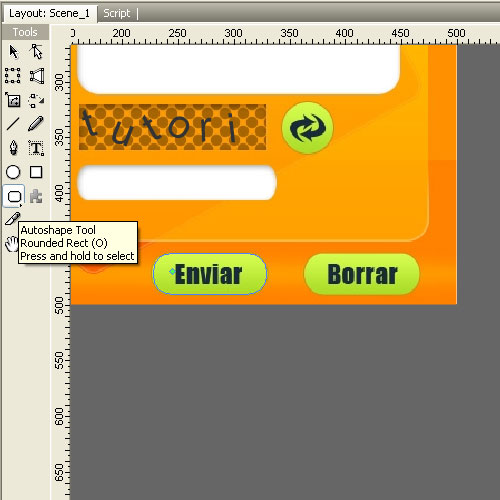
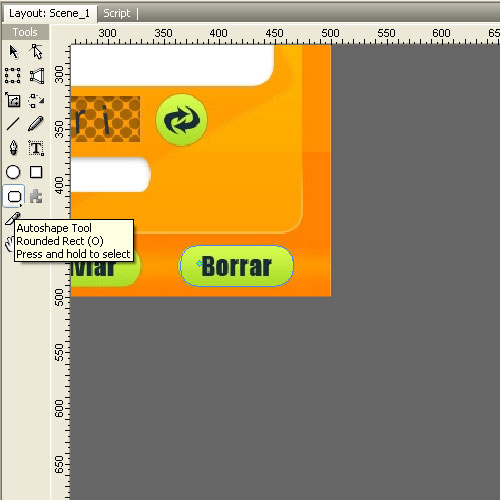
Ahora con la herramienta Autoshape Tool vamos a crear una forma parecida a la del botón de enviar con un color de relleno sólido y una opacidad de 0%
PASO 19
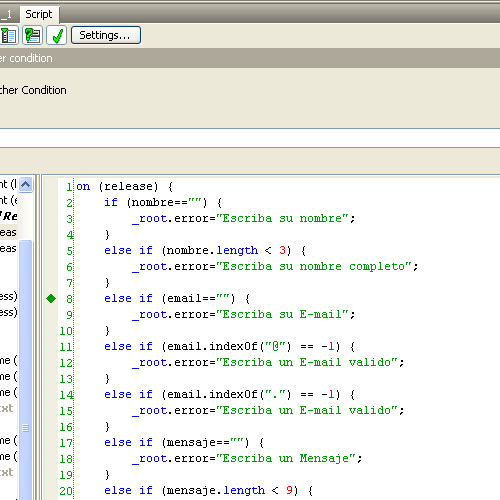
Con nuestra forma seleccionada vamos a la Ventana Script y agregamos el siguiente código.
on (release) {
if (nombre=="") {
_root.error="Escriba su nombre";
}
else if (nombre.length < 3) {
_root.error="Escriba su nombre completo";
}
else if (email=="") {
_root.error="Escriba su E-mail";
}
else if (email.indexOf("@") == -1) {
_root.error="Escriba un E-mail valido";
}
else if (email.indexOf(".") == -1) {
_root.error="Escriba un E-mail valido";
}
else if (mensaje=="") {
_root.error="Escriba un Mensaje";
}
else if (mensaje.length < 9) {
_root.error="El Mensaje es muy corto";
}
else if (capinput=="") {
_root.error="Por favor introduce el código de seguridad";
}
else if (capinput.length < 6) {
_root.error="Código Incorrecto";
}
else {
_Nombre=true;
_Email=true;
_Mensaje=true;
}
}
on (release) {
if (_Nombre==true && _Email==true && _Mensaje==true && code==true) {
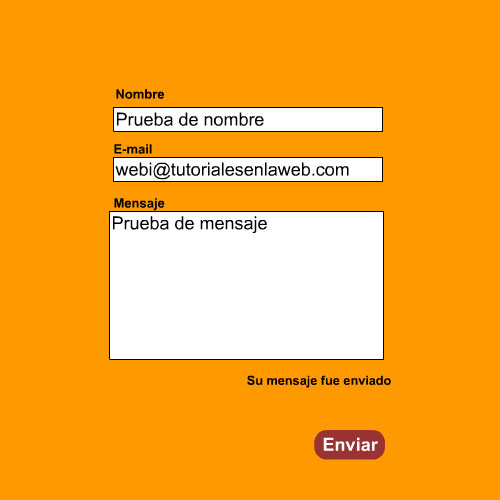
error="Su mensaje fue enviado";
submit.enabled=false;
loadVariables("send.php",'POST');
}
}PASO 20
Creamos una nueva forma para el botón de borrar con la herramienta Autoshape Tool.
PASO 21
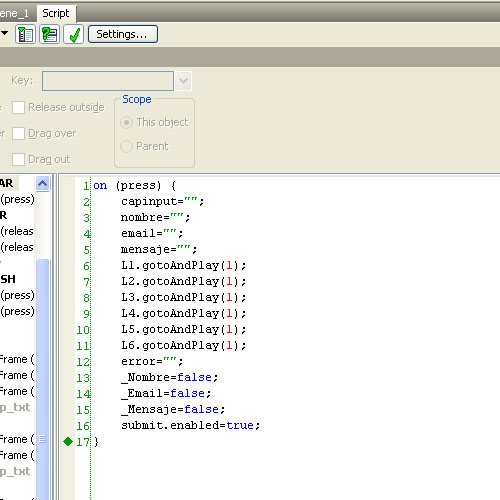
Agregamos el siguiente código a la forma de borrar.
on (press) {
capinput="";
nombre="";
email="";
mensaje="";
L1.gotoAndPlay(1);
L2.gotoAndPlay(1);
L3.gotoAndPlay(1);
L4.gotoAndPlay(1);
L5.gotoAndPlay(1);
L6.gotoAndPlay(1);
error="";
_Nombre=false;
_Email=false;
_Mensaje=false;
submit.enabled=true;
}PASO 22
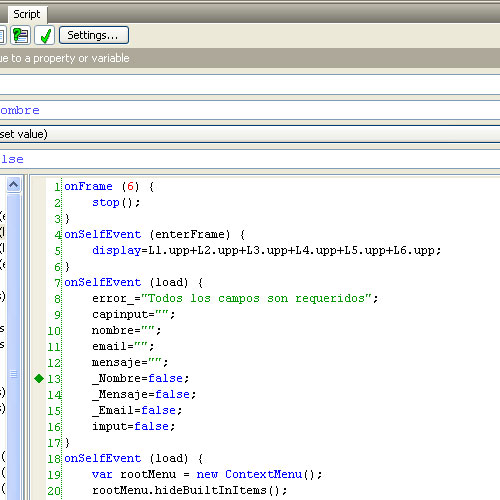
En nuestra ventana Outline seleccionamos nuestra Scene_1 y luego vamos a la ventana Script y agregamos el siguiente código ya para finalizar nuestra animación.
onFrame (6) {
stop();
}
onSelfEvent (enterFrame) {
display=L1.upp+L2.upp+L3.upp+L4.upp+L5.upp+L6.upp;
}
onSelfEvent (load) {
error_="Todos los campos son requeridos";
capinput="";
nombre="";
email="";
mensaje="";
_Nombre=false;
_Mensaje=false;
_Email=false;
imput=false;
}
onSelfEvent (load) {
var rootMenu = new ContextMenu();
rootMenu.hideBuiltInItems();
_root.menu = rootMenu;
var testFunction1 = function () {
getURL("http://www.tutorialesenlaweb.com");
var testFunction2 = function () {
}
}
var newItem02 = new ContextMenuItem("Formulario con Captcha", testFunction1);
var newItem01 = new ContextMenuItem("www.tutorialesenlaweb.com", testFunction1);
rootMenu.customItems.push(newItem01);
rootMenu.customItems.push(newItem02);
_root.menu = rootMenu;
}
onSelfEvent (enterFrame) {
if (capinput==display) {
code=true;
}
else {
code=false;
}
}PASO 23
FINAL con el comando Ctrl + T exportamos nuestro formulario para ver una vista previa del mismo.
Para editar el send.php lo único que debes hacer es esto:
en la linea 1 EmailFrom = “coloca aqui el e-mail al cual quieres que llegen los datos”;
en la linea 2 EmailTo = “colocar aquí el e-mail que quieres que aparezca como referencia al usuario”;
en la linea 3 Subject = “Coloca el titulo de tu formulario”;
A LA RESPUESTA DE MARCO:
En respuesta a la pregunta de marcos, ya analizamos cual es el problema y aquí te dejo la solución.
PASO 1
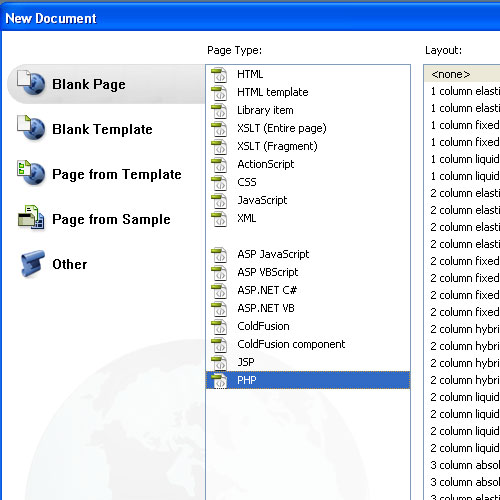
El problema es el código de php vamos a crear un nuevo documento de PHP.
PASO 2
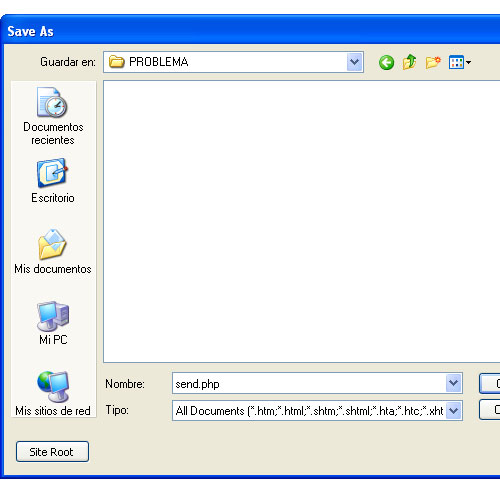
Guardamos nuestro documento con el nombre de send.php
PASO 3
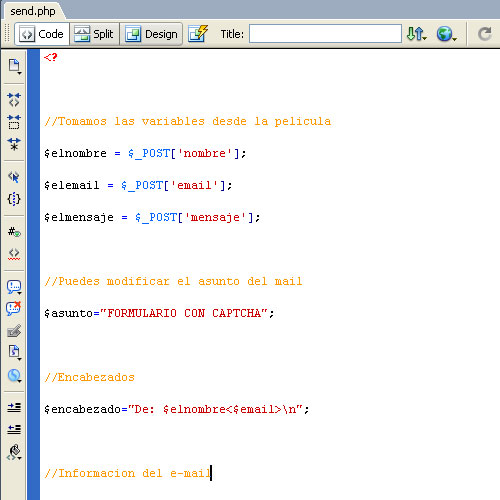
Vamos a copiar y pegar el siguiente código.
<?
//Tomamos las variables desde la pelicula
$elnombre = $_POST['nombre'];
$elemail = $_POST['email'];
$elmensaje = $_POST['mensaje'];
//Puedes modificar el asunto del mail
$asunto="FORMULARIO CON CAPTCHA";
//Encabezados
$encabezado="De: $elnombre<$email>\n";
//Informacion del e-mail
$mensajedatos="Esto fue lo que escribió:$elnombre\n
NOMBRE: $elnombre
E-MAIL: $elemail
MENSAJE: $elmensaje";
//E-mail al cual se envia el mensaje
$mail="webi@tutorialesenlaweb.com";
//Accion de enviar el mensaje
mail($mail,$asunto,$mensajedatos,$encabezado);
// 2do mail
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/html; charset=iso-8859-1\r\n";
$headers = "from: FORMULARIO CON CAPTCHA <webi@tutorialesenlaweb.com>\n";
$headers .= "Return-Path: webi@tutorialesenlaweb.com";
$subject = "FORMULARIO CON CAPTCHA";
$recipient = $_POST['email'];
$message ="
Agradecemos su interés en FORMULARIO CON CAPTCHA.
ATENTAMENTE:
TUTORIALES EN LA WEB.
\n\n
\n"
;
// echo "$headers<br>";
// echo "$subject<br>";
// echo "$recipient<br>";
// echo "$message<br>";
mail($recipient,$subject,$message,$headers);
?>PASO 4
Con este código funcionara mucho mejor tu formulario pruébalo y nos cuentas.
Igual modificamos el send.php si lo puedes descargar de nuevo
Descarga el editable de Como hacer un formulario en Swishmax con captcha y Browse












































faraon
18. Apr, 2010
Hola aqui de nuevo, quisiera comentarles que el archivo send.php no funciona la descarga.
Webi
18. Apr, 2010
Agradecemos mucho tu apoyo con esto Faraon gracias, ya esta resuelto porfavor no dudes en seguir apoyandonos con eso siempre eres bienvenido
faraon
18. Apr, 2010
De nuevo, he visto que el codigo de la imagen _Captcha en el name var debe de ir capinput y no capinpup, por favor corrijan el error, porque en el codigo que ponen dice capinput y no capinpup como se muestra la imagen.
gracias
faraon
19. Apr, 2010
jajja parece que no voy a irme a descansar, la verdad me funciona bien, pero tengo un problema que me llegan los campos vacios. Ya revise, (bueno eso siempre dice uno) y no veo el error.
gracias por su tiempo.
Webi
19. Apr, 2010
hola faraon prueba revisando que los nombres de la película en swishmax coincidan con los de tu php
Formulario con selección de email en Swishmax | Tutoriales en la Web
19. Apr, 2010
[...] PASO 3 Vamos a crear un formulario básico basándonos en uno de los tutoriales que ya enseñamos anteriormente puedes verlo aqui [...]
faraon
19. Apr, 2010
Muchas gracias por su respuesta, revisare y comento luego, ojala existieran web asi como la de ustedes.
Gracias
Marcos
14. May, 2010
hola me parece muy interesante, solo tengo una duda, ¿a donse se va el email que realice de prueba?, ¿si yo quiero que me llega a un correo especifico donde lo hago?
les agradezco la informacion lo mas pronto posible
marcos
14. May, 2010
ha lo siento, ya lo encontre, pero me queda otra pregunta, al subir la pgania al diminio tengo que colocar todo junto el index.html y send.php?
Webi
15. May, 2010
Marcos con respecto a tu pregunta, tienes que colocar los dos archivos en la raíz de tu dominio, para que funcionen sin ningún problema.
marcos
15. May, 2010
perfecto, ya lo hice, pero como siempre, tengo un pero, yo envio un email al correo y me llega asi:
Primero me llega la correo no deseado.
y Segundo me envia solo esto en el mensaje
Nombre:
Email:
Mensaje:
Disculpa mi preguntadera…
Gracias
Ha porciento, me encanata esta pagina tiene mucha informacion, como contribuyo a ella?
Webi
17. May, 2010
Con respecto a tu pregunta de como contribuir solo ponte en contacto con nosotros y dinos de que forma quieres colaborar y claro te daremos los créditos que te mereces.
Saludos.
marcos
19. May, 2010
oye pero no me respondiste la primera pregunta :
Primero me llega la correo no deseado.
y Segundo me envia solo esto en el mensaje
Nombre:
Email:
Mensaje:
Sebastian
26. Jun, 2010
oye una consulta quiero colocar mi dirección de email, leí lo que le escribieron a marcos pero la verdad no se que programa usaron y necesito poner mi correo pronto !! por favor alguien me diga como se hace y con que programa se hace eso del send.php
Webi
27. Jun, 2010
hola el send.php lo puedes hacer con dreamweaver o con el blog de notas, solo que grabas el archivo como send.php
Sebastian
27. Jun, 2010
Gracias ya hice el send.php y luego que hago con eso ? disculpen que pregunte todo pero estoy empezando recién en esto de creación web !! gracias Webi
Chantal
27. Jun, 2010
Nada, ami no me funciona, me debo de saltar algun paso, pero no va, por cierto, exactamente donde hay que introducir el email al que quieres que te lleguen los datos.
referencia a esto:
en la linea 1 EmailFrom = “coloca aqui el e-mail al cual quieres que llegen los datos”;
en la linea 2 EmailTo = “colocar aquí el e-mail que quieres que aparezca como referencia al usuario”;
en la linea 3 Subject = “Coloca el titulo de tu formulario”;
no se si es dentro del aechivo php o tocando el scrip del formulario….
faraon
28. Jun, 2010
Hola chantal en este punto es donde debes poner tu email o el email al que vas a recibir los formularios
//E-mail al cual se envia el mensaje
$mail=”webi@tutorialesenlaweb.com”;
Espero te sirva.
Fernando Arciniega
22. Jul, 2010
Antes que nada, muchas felicidades, estan muy buenos los tutoriales de SwishMax… me gustaria saber como hicieron para ponerle info al hacer click con el boton derecho del mouse sobre el SWF, para que salga esa info.
muchas gracias.
http://img806.imageshack.us/i/swishmaxbotonderecho.jpg/
Goolum
18. Aug, 2010
Buenas…
Ante todo gracias por el tutorial, pero tengo un problema, uso swishmax, no swishmax3 y me aparece este error
Expecting ‘,’ or ‘)’ but found ‘enterFrame’ : Formulario
}
onSelfEvent (enterFrame) {
display=L1.upp+L2.upp+L3.upp+L4.upp+L5.upp+L6.upp;
Me podeis echar una mano…
Un saludo
oriental
19. Aug, 2010
pues no me va …. supongo q el error lo tengo en el PHP ya que el correo no me llega… en el formulario va todo bien… se ponen todos los datos .. se le da a send …y pone el mensaje de enviado …. pero no llega nunca a mi correo….
¿QUE HAY Q MODIFICAR EXACTAMENTE EN EL PHP PARA Q FUNCIONE? y …. aparte de lo que haya que modificar…
¿QUE DATOS HAY QUE PONER EN LO QUE SE MODIFIQUE?….
es que no lo tengo muy claro … gracias de antemano….
creativo
27. Aug, 2010
Goolum voy a averiguar cual es el error y con gusto te dare la solución.
Saludos.
creativo
27. Aug, 2010
Oriental, dentro del php hay varias fíjate en la Respuesta que se le hizo a Marcos en la paso 3
1) //E-mail al cual se envía el mensaje
$mail=”webi@tutorialesenlaweb.com”;
Aquí tienes que colocar el email al cual quieres que te llegue el mensaje, Ojo el email queda dentro de las comillas.
2)Más abajo encontraras lo siguiente:
$headers = “from: FORMULARIO CON CAPTCHA \n”;
$headers .= “Return-Path: webi@tutorialesenlaweb.com“;
En la primera línea vamos a encontrar el titulo del formulario y el mail del cual se envía el mensaje.
En la línea dos vamos a cambiar el mail en donde queremos recibir la respuesta de nuestros contactos.
Espero esto resuelva tu problema.
Saludos
Arturo
16. Nov, 2010
Hola, un saludo a todos y un agradecimiento por el sitio, me ha servido bastante.
Tengo una duda, todo funciona muy bien menos el botón de actualizar, al presionarlo borra las letras pero no aparecen nuevas. Coloqué el script tal y como aparece y ya lo revise un par de veces pero no encuentro el problema. Espero me puedan ayudar.